Nightingale 2.0
App Design
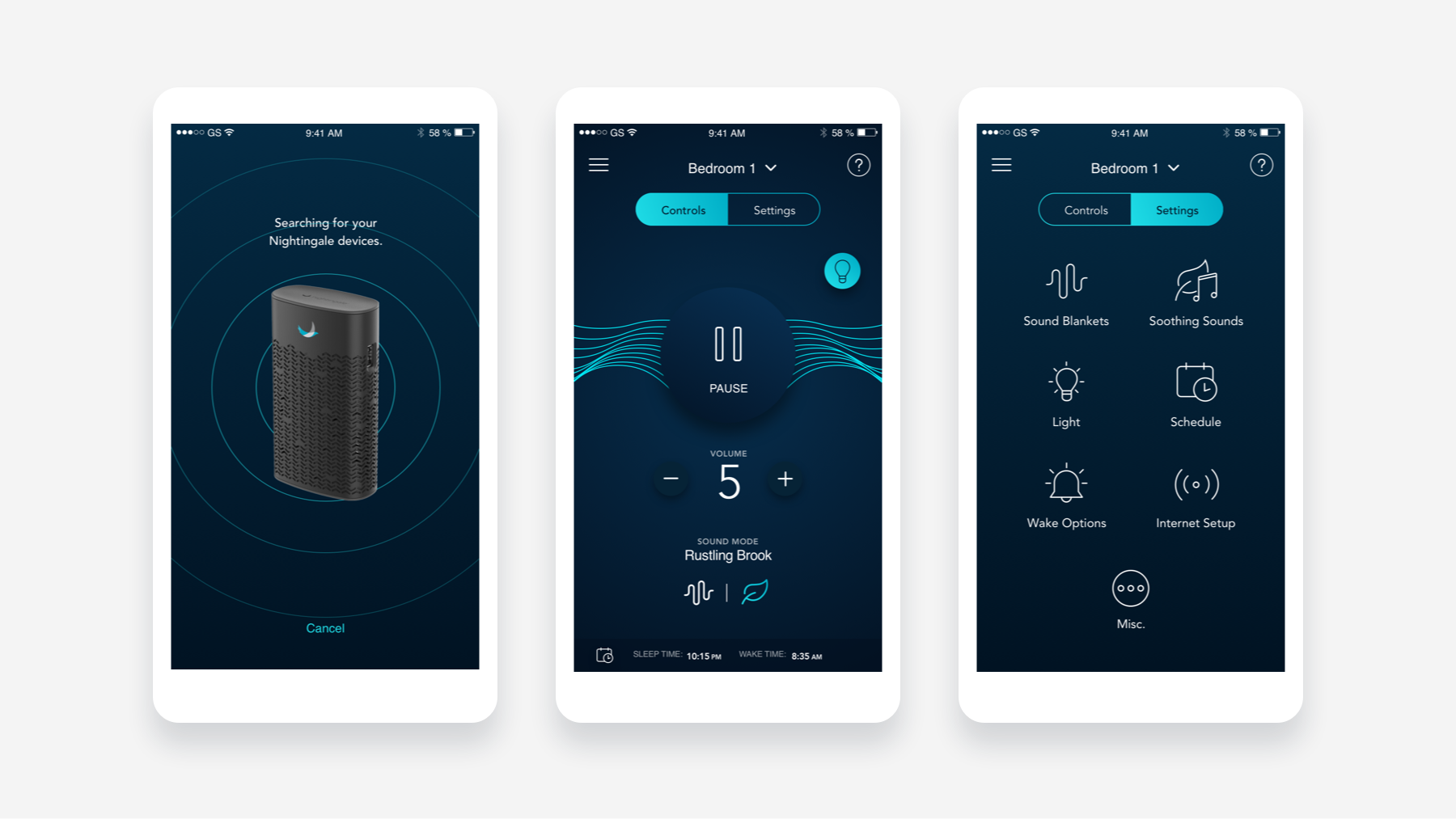
I was tasked with the role of design lead on a quick turnaround design engagement for the V2 mobile app for Nightingale, an iOT night light and sleep aid. The second iteration of the app was meant to fix existing user experience issues, add more functionality, feature a more high-end design, still accommodate V1 devices, and would be entirely re-written by Vectorform.
Team
My role: Lead Designer / Estimation
Creative Director: Clemens Conrad
Design Feedback: Ross Legacy, Laura Houk
DATE
April-June 2018
Goals
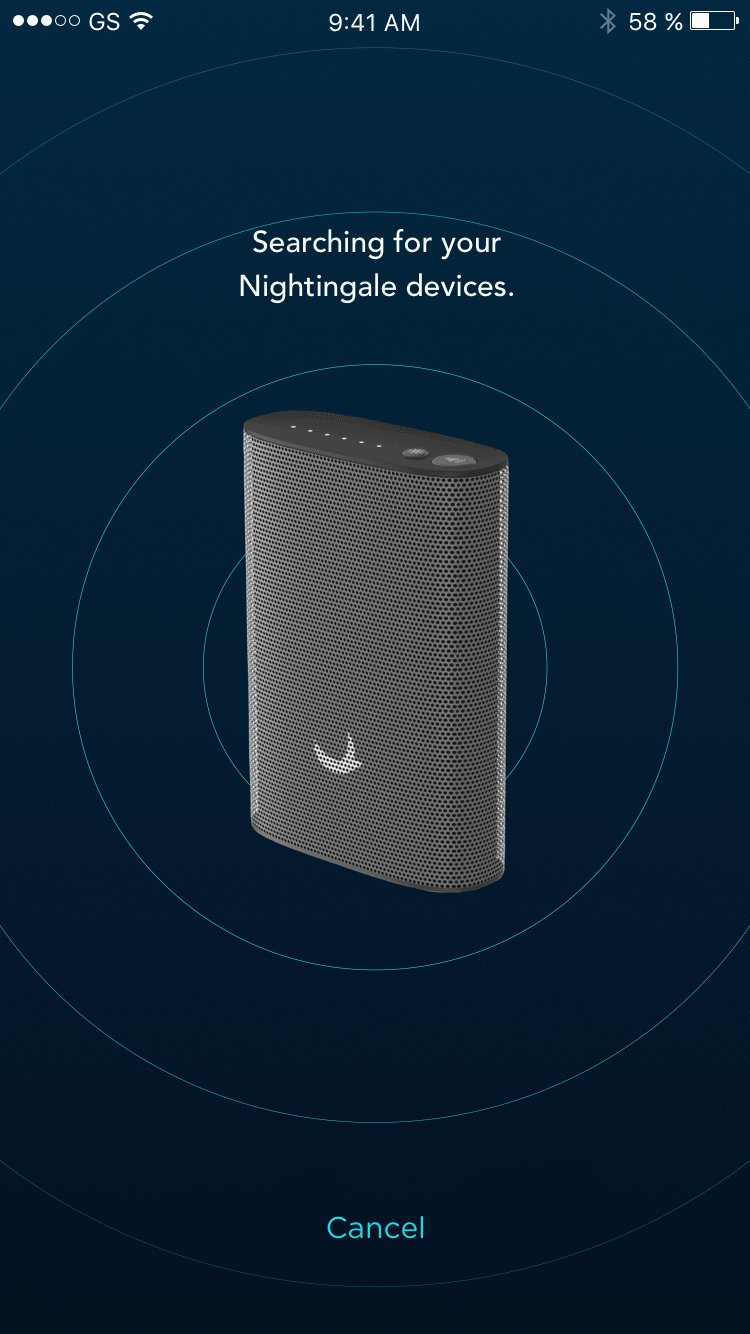
The primary goal of the phase II of Nightingale was to reduce instances of users being unable to complete the process of pairing their device and customers returning the device to the client for a refund due to user experience, user interface, and/or technical flaws found in version 1.
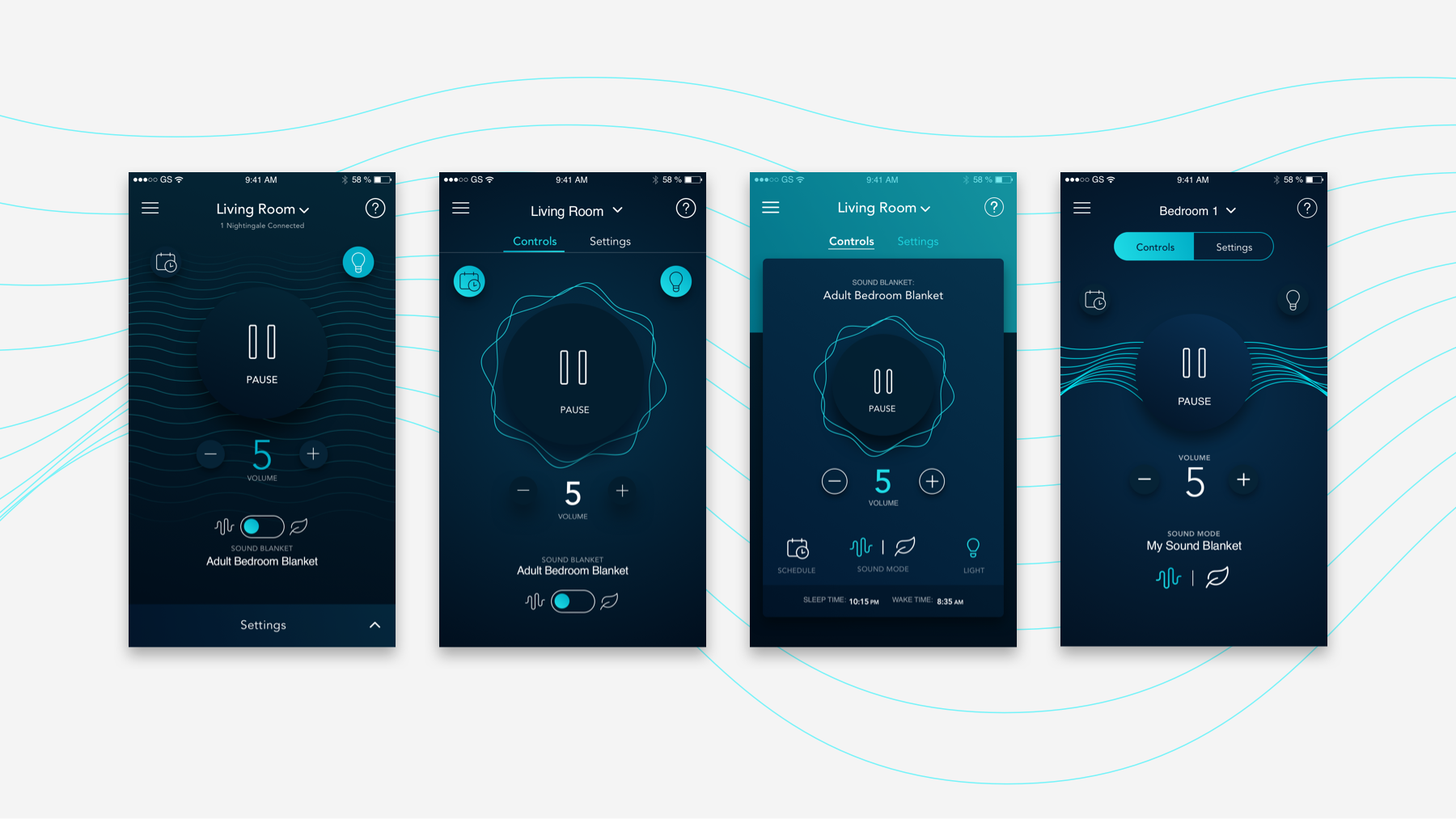
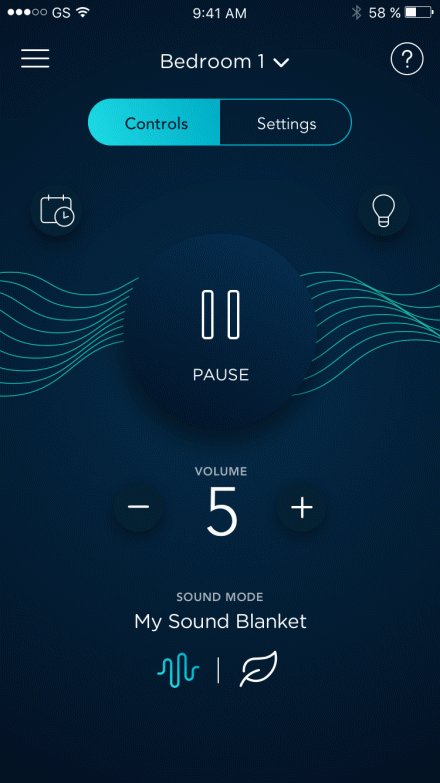
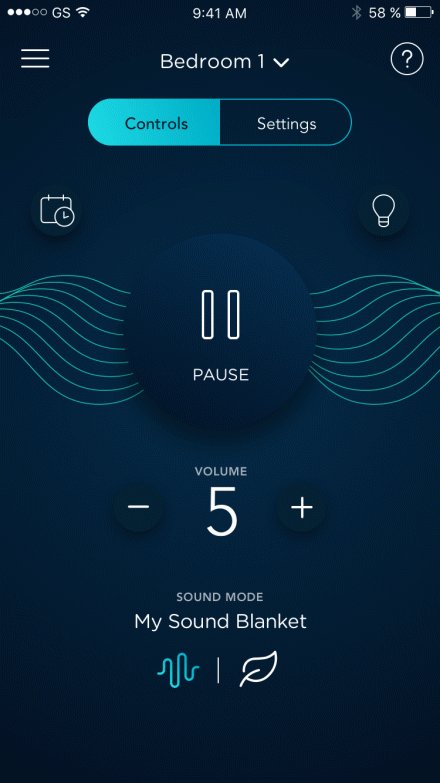
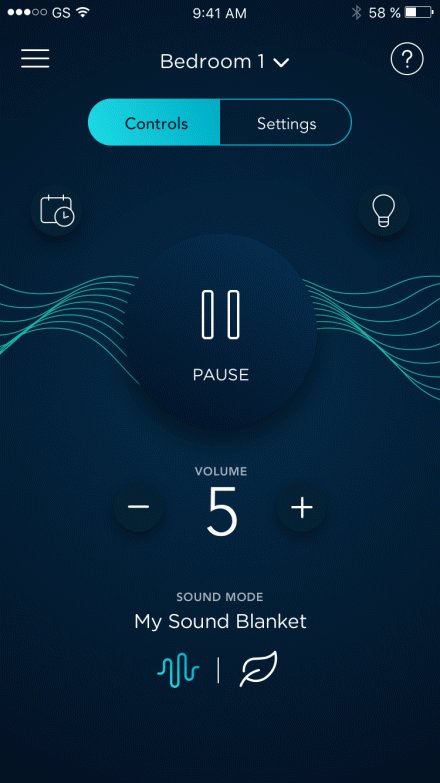
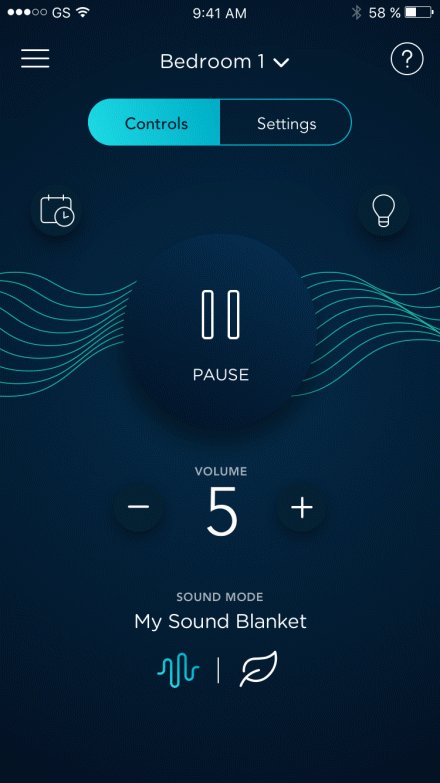
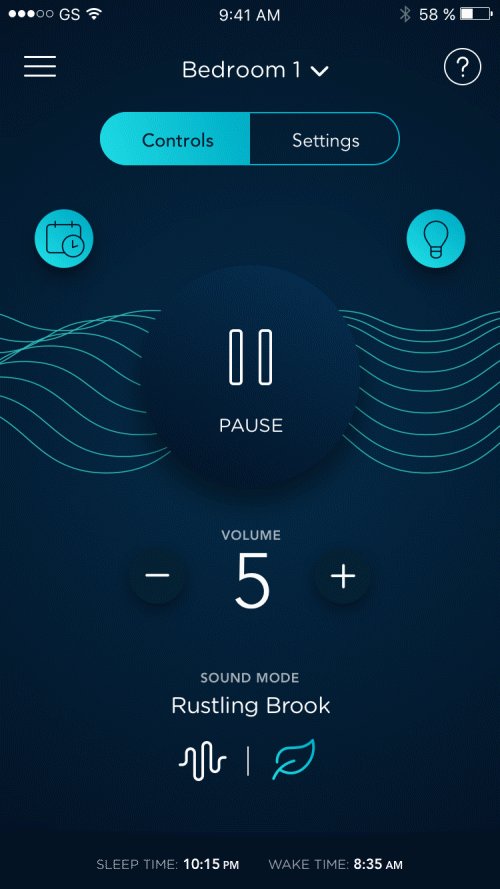
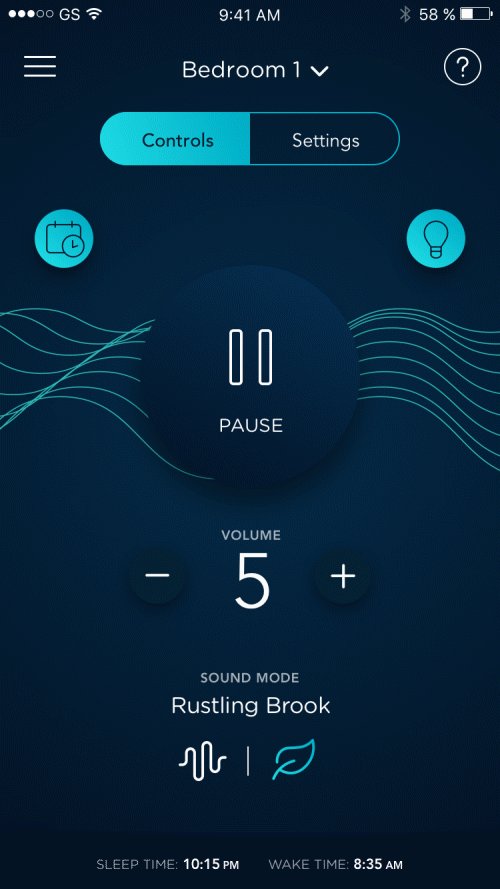
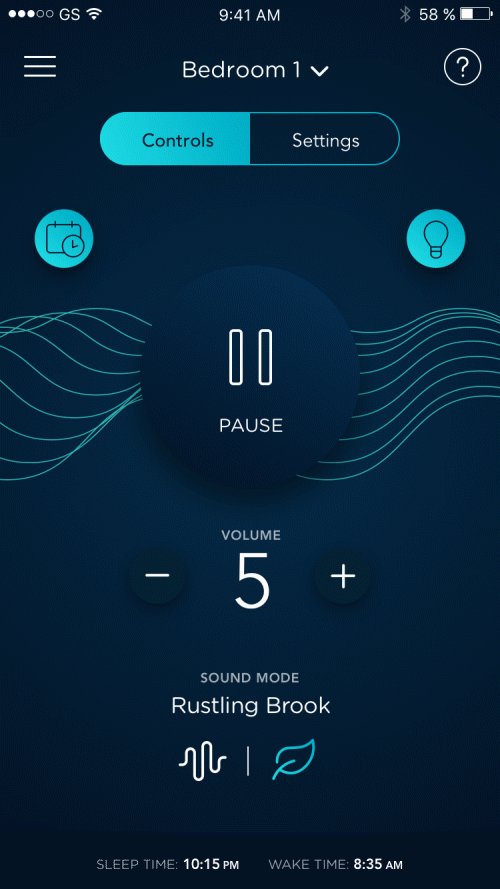
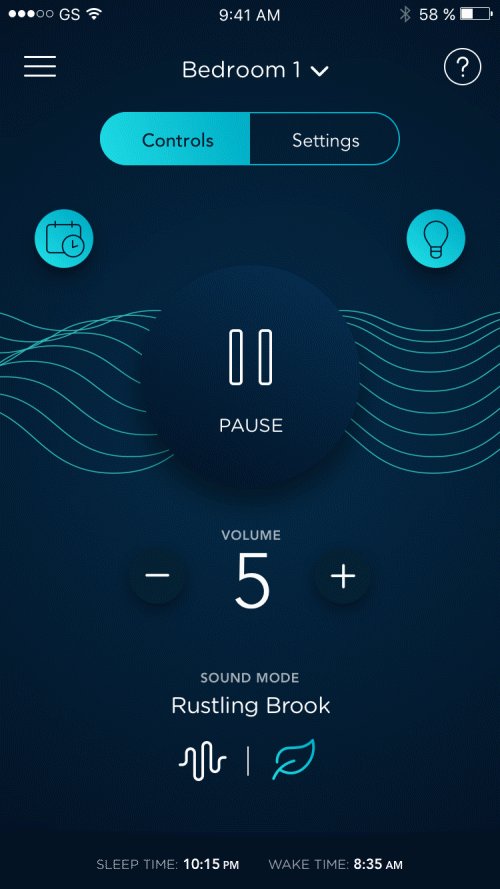
Furthermore the app needed to have a polished, high-end look and feel, and better reflect elements of the brand found on the packaging and website, as well as the client’s vision for the future of the product.
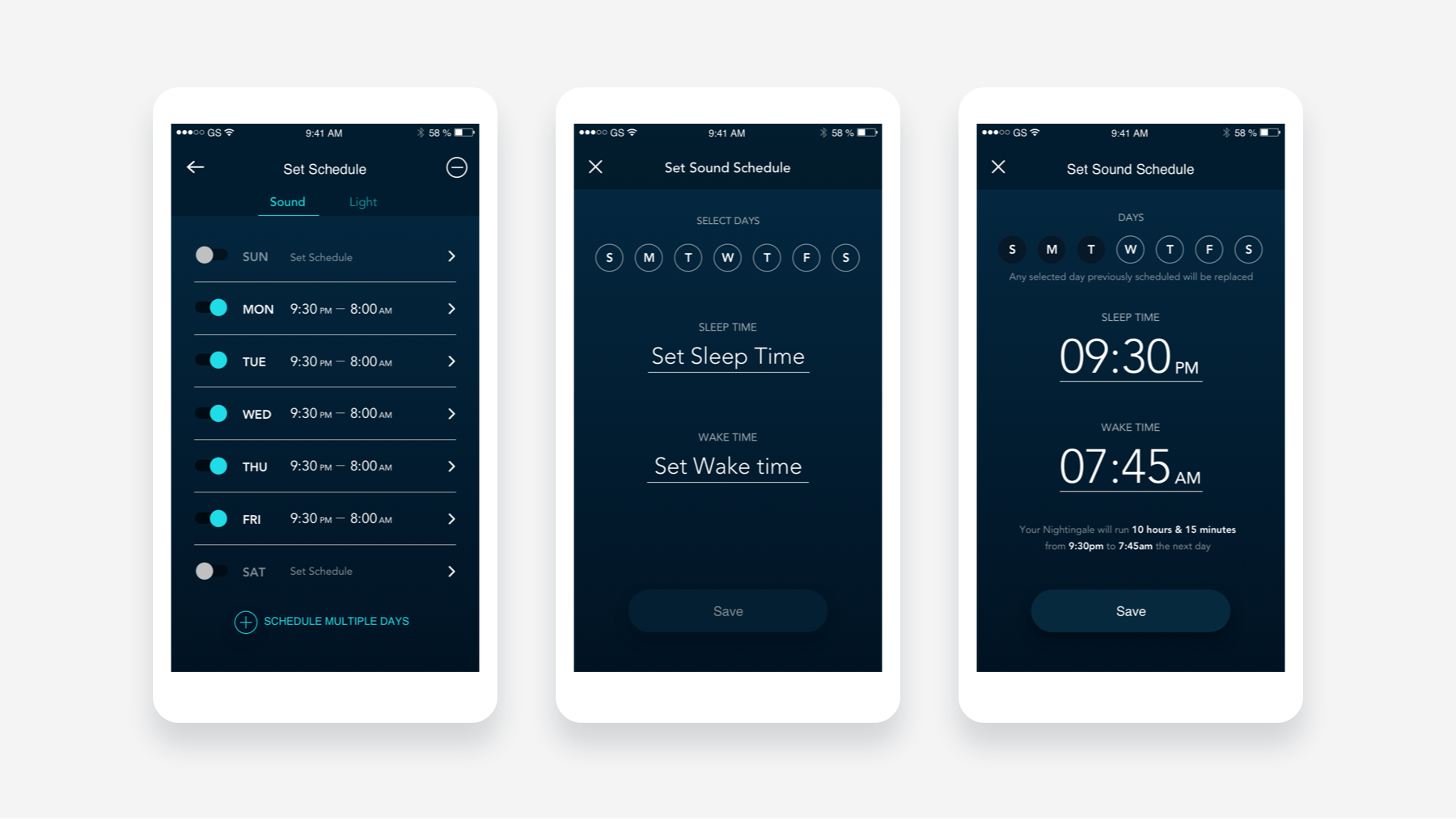
Finally, we needed to both refine UX flaws in the original experience, and also introduce new feature enhancements . The new design and organization of the features of the app would also need to be able to scale down to a reduced functionality version of the app to cater to users with V1 devices.
Process
The budget for the app was tight, especially for design, so our process began by quickly creating user flow diagrams to highlight solutions to pain-points in the on-boarding flow, show how existing and new features could be re-organized within the app, and highlight touch-points within the app that would direct the user to the support section to dissuade the user from returning the product.
Next, 2 rounds of mood-boards helped define the visual style of the app, which then was previewed with 3 styles of mock-ups for core screens. Once approved, all screens were designed with the final look-and-feel, utilizing symbols, text styles, and layer styles so the design system could be refined on-the-fly.
The designs were reviewed with the client through InVision prototypes, and feedback was gathered, discussed, and implemented on the next prototype.
Development was staggered after design somewhat, but all designs were reviewed with the development team to double check technical feasibility and scope. Final designs, motion studies, edge case states, and assets were documented on Confluence and SVN with user stories thorough UX documentation.