HoloFramer for HoloLens
HoloFramer is a HoloLens experience that allows a user to import an image, scale it to an exact size, select a 3D frame style to display the image within, and place the framed image on their walls. The product was envisioned to help users digitally decorate empty spaces. HoloFramer was meant to serve as both a showcase experience for Veectorform in the HoloLens app store, as well as a white label product to be sold to a framing or photo printing service. I conceived the product and pitched it to Vectorform, ultimately overseeing it’s creation.
Team
Lead Designer: Myself
Support Designer: Josh Maldonado
Timeframe
September 2016 - April 2017
Process
Starting with a list of features, I collaborated with my team to prioritize core functionality, stretch goals, and V2 parking lot ideas. I proceeded to do UX research by exploring many HoloLens experiences from the app store. I also looked at image framing preview services online for UI inspiration. I created an App Flow Map to document all of the states of the experience.
I then iterated on POV wireframes, and reviewed them with the team for feedback. We made sure to account for as many difficult user experience scenarios as possible, making sure to include subtle feedback and audio-visual prompts. Throughout the development of the project we tested and iterated to make sure it was as user friendly as possible.
Background
After working on the Ford HoloLens project I realized the design & development need more experience and practice translating 2D HoloLens concepts and designs into fleshed out interactive experiences. Through the process of creating HoloLens, we were able to define a strategy for creating POV storyboards, documenting UX flow and interactions, and communicating core concepts to the development team. Junior developers were able to enhance their skills, ultimately becoming contributors on future HoloLens projects.
The primary business goal of HoloFramer was to continue to enhance Vectorform’s skillset designing and developing experiences for HoloLens and to create a showcase HoloLens experience to release in the HoloLens store.
A secondary goal of HoloFramer was as a sales tool for our sales team to use to showcase our experience with HoloLens, and also to hopefully sell or license the experience to a company that framed photos, sold custom printed photos, or to interior designers. We produced a sales deck showcasing the designs and concepts for a V2 to help the sales team.
Main Goals
Optimize design workflow for HoloLens
Highlight best features of HoloLens
Use as few 3D assets as possible for resourcing reasons
Utilize motion and sound in an engaging way
Create a user-friendly flow that avoid common pitfalls of confusing HoloLens experiences
Follow HoloLens best practices and make experience eligible for store submission.
Main Features
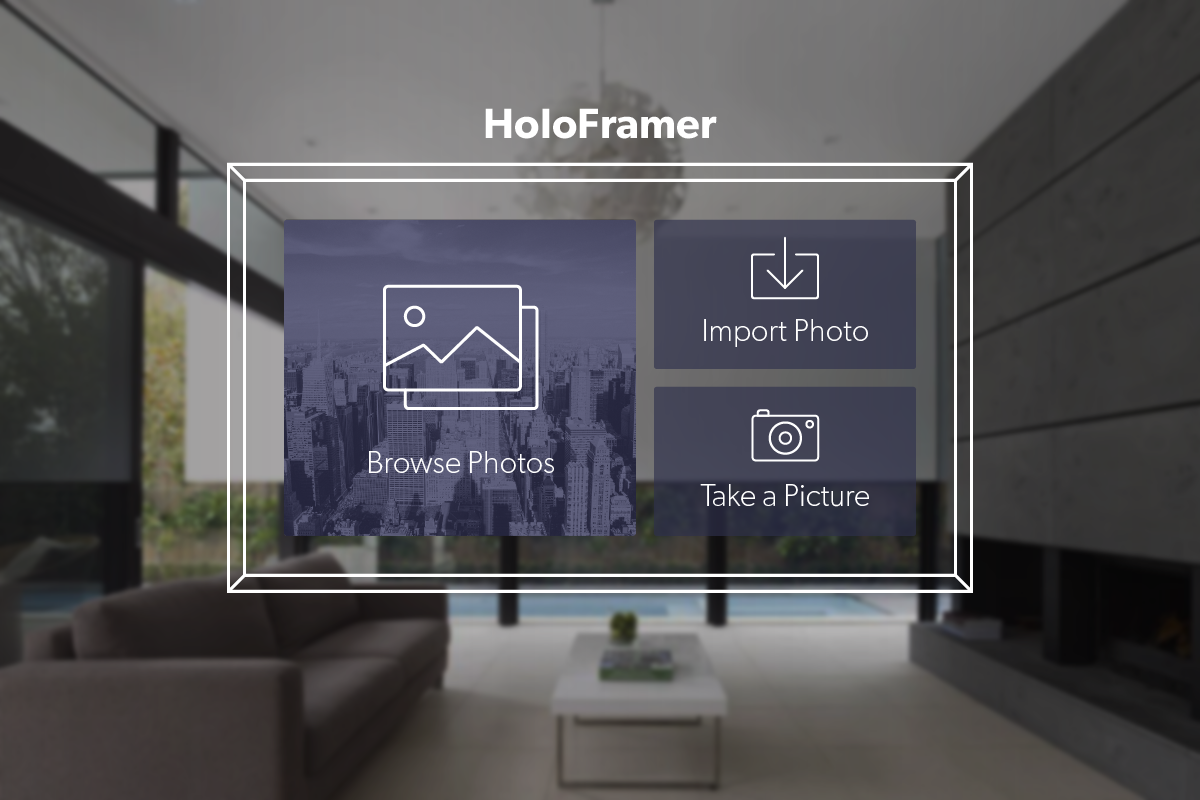
Import photo (from OneDrive), select photo from gallery, or take a photo with the headset
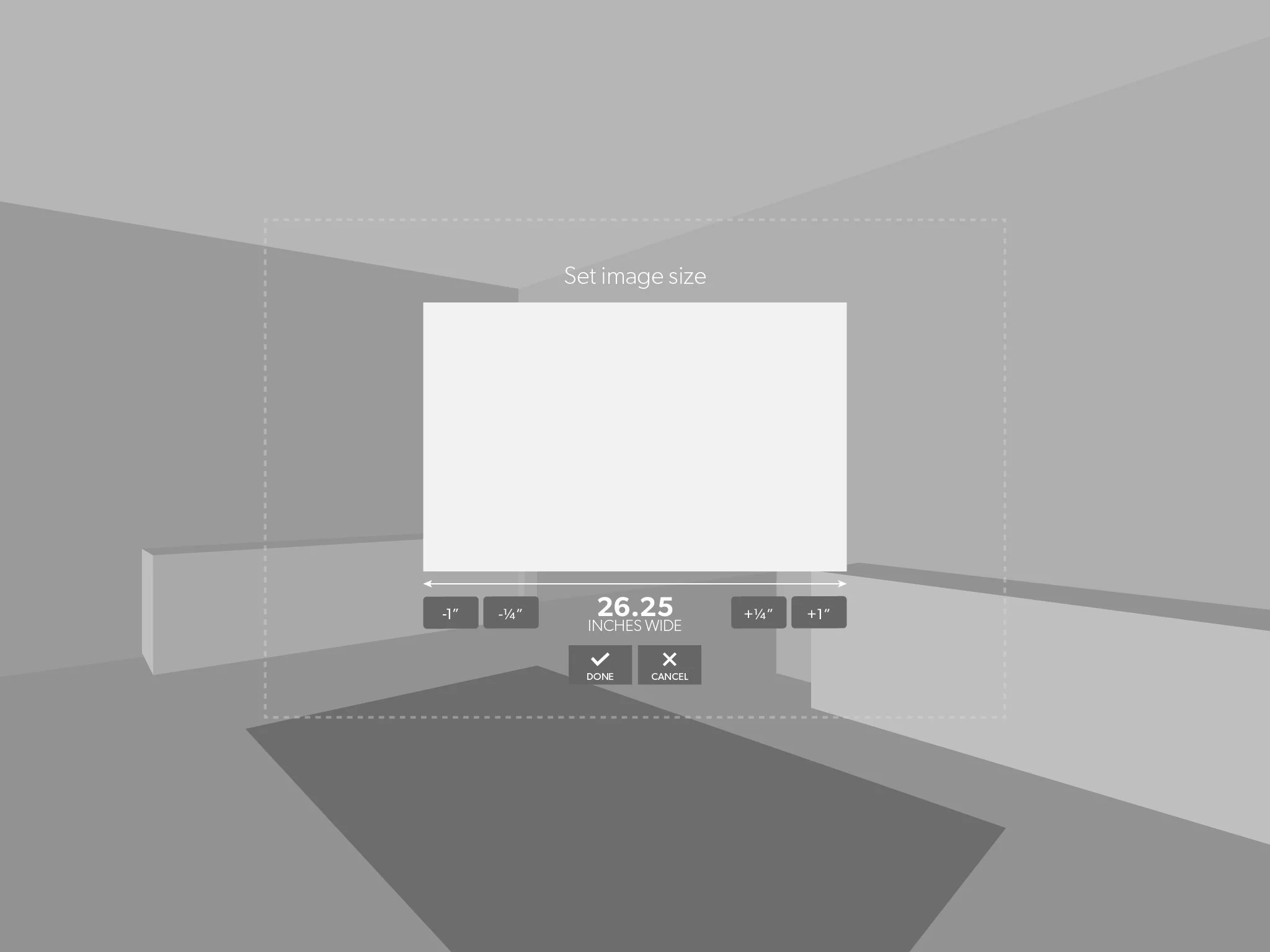
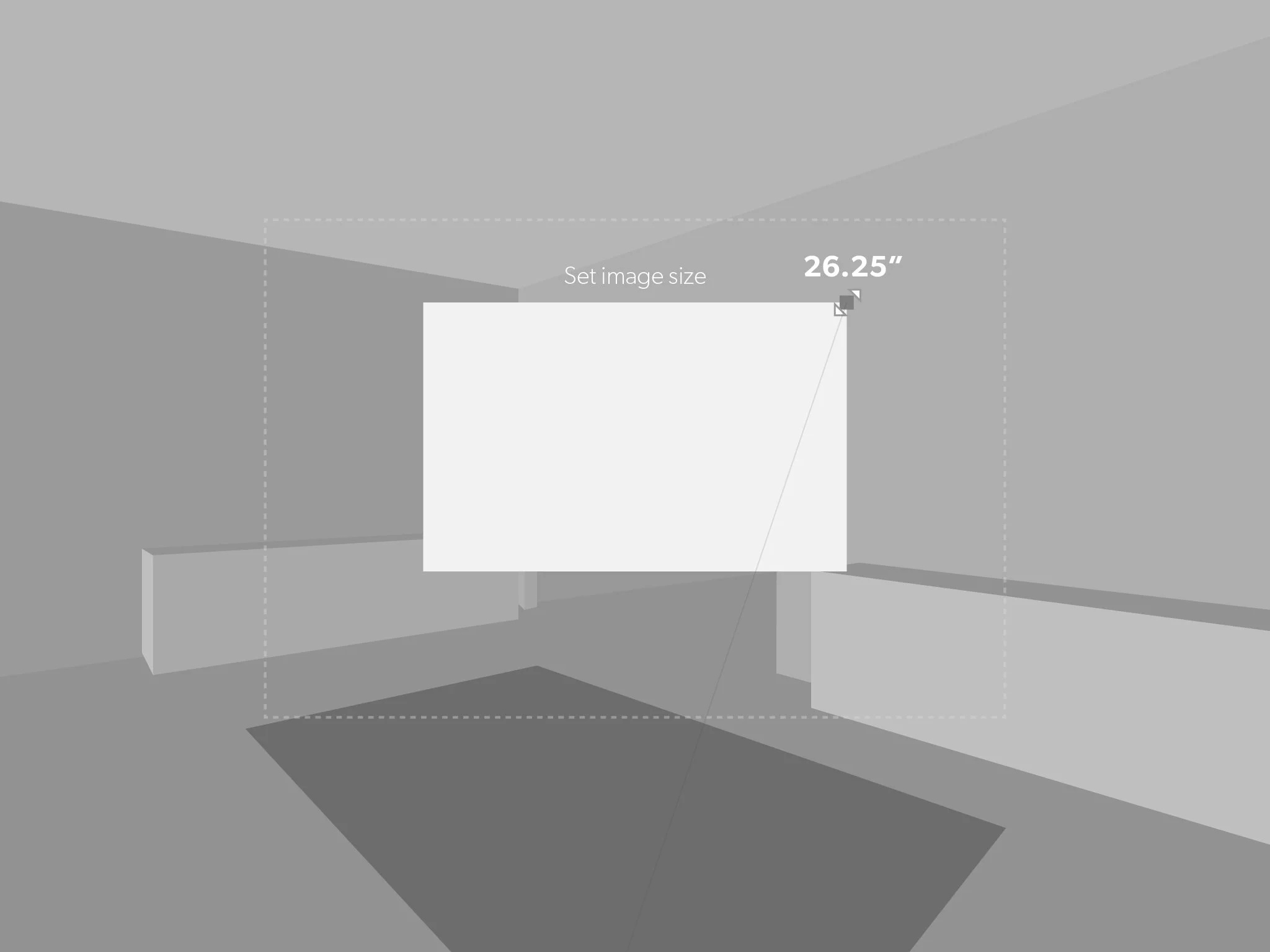
Re-size image using pinch or AirTap gestures
Preview and select a 3D frame
Place on wall, with ability to quickly re-position
Results
HoloFramer was co-branded with Photos.com/Getty logos and photos assets, and showcased at Microsoft BUILD. HoloFramer was also demoed positively during multiple sales meetings, and was prepped to be released in the app store before internal delays derailed its release.
Sales Deck Mock-Ups
We worked on mocking up concepts for a sales deck to highlight more technically difficult features a d design details, as well as additional higher complexity features that could be part of a phase 2 initiative. These included a stud visualizer tool, a large image shop, a more nuanced frame picker, and an interior design consultation component.
Video password same as website password
Video password same as website password